
其實 Proxy 是一個相當廣的概念,它可以代表一種設計模式,也可以代表實際存在的網路實體。若是實體,又可以存在於 backend server 之間,也能存在於路由器之間,又或者是多台電腦之間,符合特定概念的都能稱作 proxy,而這篇文章則是想介紹 Proxy 的定義與概念,下篇文章則是會使用 Node.js 實作 http proxy server,這個在 web service 中非常重要且常見的概念。
要理解 Proxy 我認為該從設計模式的定義講起,畢竟它是一種模式、一種概念,理解它背後的邏輯後就可以 based on it 實作出各種不同的 use case。首先讓我們看看網路上對 Proxy design pattern 的定義:
Proxy is a structural design pattern that lets you provide a substitute or placeholder for another object. A proxy controls access to the original object, allowing you to perform something either before or after the request gets through to the original object.
白話說起來其實就是指我們不會直接操作目標物件,而是會建立一個代理(proxy)負責對目標物件的操作,這麼做的好處除了可以避免 code duplication 以外,更大的好處是我們可以在 proxy 做一些額外的操作,卻不用怕更改到目標物件,而原則上 proxy 會 implement 跟目標物件一樣的 interface,因此預計接收原目標物件的 client 同樣是可以接受 proxy 物件的。proxy 會在收到 client 的請求後做一些特定的操作(optional),再 delegates works 給真實的目標物件,這就是 design pattern 中 Proxy pattern的概念。
了解 Proxy 的概念後,不難發現其實許多地方都有可以實踐它的機會,不管是程式語言(例如 JS 的 proxy)、server side 的 proxy server、或是 infra 面相的 proxy 主機…等,背後的機制都是 proxy pattern 的實踐,這裡想介紹幾個我認為蠻有趣的 proxy pattern 應用:
當你擁有一個非常肥大又消耗系統資源的 object service ,然而它又沒有一直啟動的必要(也許特定狀況才會使用到它),這種情況就沒有必要在 App 啟動的時候一起把這個肥大的 object service 建立起來,而可以將建立物件的步驟延後到真正需要使用它的時候。
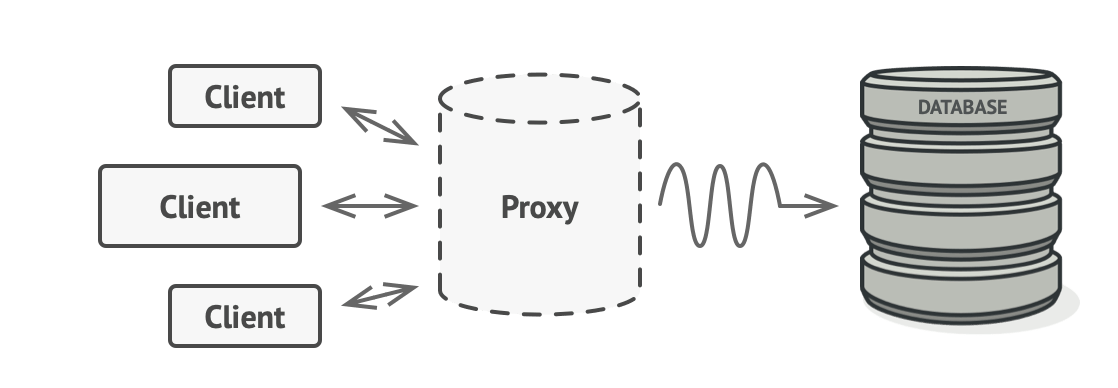
當你要操作的 service object 位於遠端 server 時,由 remote proxy 負責經由 network 傳送 request 給 service object,這也代表了與 network 溝通的複雜細節就交給 proxy 處理,client 不需要自行 handle 這塊。
這是一個在 web service 中蠻常見的應用,當 request 送出後會先送至 proxy server,proxy 再根據 session 或者 token 判斷 client 是否有權限可以訪問這個資源,同樣的概念也可以用在 web server 以外的許多地方。
因為是存在於 request 與 target object service 之間,因此也很適合負責紀錄 request 的歷史紀錄。
如果有看過我之前寫的關於 Cache 的文章的話,應該會知道 CDN 的概念,而它確實也是一種 proxy pattern 的實踐。
本篇透過簡短的篇幅介紹了 Proxy Pattern 的概念,理解概念之後會發現除了軟體開發領域有許多運用 Proxy Pattern 的技術外,現實生活的許多生活情境也能用 Proxy Pattern 來解釋,例如我在這篇文章 中提及的銀行借貸就是一個例子。下篇文章將示範使用 Node.js 實作一個簡易的 Proxy Server。
https://medium.com/@oldmo860617/proxy-pattern-5f89595dcd30
想盡辦法當好一個Junior Backend Developer
React 疑難排解
